Dari beberapa pengalaman dan saya mencoba membuat sebuah solusi yang mungkin belum mencapai sempurna namun bisa membantu anda yang terkendala dengan blog yang anda miliki karena tidak ada Menu navigasi pada blog kesayangan anda. Pada artikel ini saya mencoba memberikan apa yang saya tahu tentang Menu blog dan mungkin amat sederhana namun anda bisa menambah atau memperbaiki dari kekurangan blog anda.
Langsung saja pada pokok pembahasan kita yaitu membuat menu navigari horizontal pada blog.
Untuk pertama yang kita lakukan pasinya login pada blog anda
Dan masuk ke rancangan/design setelah pilih Page element dan tambah gadget setelah muncul anda pilih yang HTML/javascrip sepertigambar berikut.
Setelah anda klik dan masukan script berikut dan simpan/save
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#l" >Menu 2</a>
<ul>
</ul></li>
<li><a href="# ">Menu 3</a>
<ul>
</ul></li>
<li><a href="#">Menu 4</a></li>
<ul>
</ul>
</ul></div>
Setelah kita melakukan penambahan gadget dan memasukan script maka kita melakukan penambahan pada script pada template blog. Untuk melakukan penambahan script pada template kita pilih Edit HTML dan centang padan Expand Widget Templates setelah kita centang cari scrip yang seperti ini pada template blog anda
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#l" >Menu 2</a>
<ul>
</ul></li>
<li><a href="# ">Menu 3</a>
<ul>
</ul></li>
<li><a href="#">Menu 4</a></li>
<ul>
</ul>
</ul></div>
Setelah kita melakukan penambahan gadget dan memasukan script maka kita melakukan penambahan pada script pada template blog. Untuk melakukan penambahan script pada template kita pilih Edit HTML dan centang padan Expand Widget Templates setelah kita centang cari scrip yang seperti ini pada template blog anda
]]></b:skin>
Setelah ketemu script tersebut maka pastekan script di bawah ini di atas script ]]></b:skin>
/* Navbar */
#menu{margin:0 auto; padding:0; height:30px; width:100%; display:block; background:url(http://i36.tinypic.com/28lgntl.jpg) repeat-x;
opacity: 0.99; filter: alpha(opacity: 98);}
#menu-cari{float:right; display:inline; padding:3px 5px 0 0;}
#menu ul{padding:0; margin:0;}
#menu ul li{padding:0; margin:0; list-style:none; display:block; float:left;}
#menu ul li a{float:left; padding-left:15px; display:block; color:#ffffff; text-decoration:none; font:12px Verdana, Arial, Helvetica, sans-serif; background:url(http://i36.tinypic.com/28lgntl.jpg) 0px -30px no-repeat; line-height:30px; padding-right:15px;}
#menu ul li a:hover{background-position:0px -60px; color:#ffffff;}
#menu ul li a.active, .menu li a.active:hover{background-position:0px -90px; color:#ffffff;}
#menu ul li ul {display:none;}
#menu ul li:hover ul, #menu ul li.hover ul {position: absolute; max-width:175px;
display: block; background:#000000; margin:2px; clear:left; margin-top:30px;}
#menu ul li:hover ul li, #menu ul li.hover ul li {width:175px; float: left; background: display: block;}
#menu ul li:hover ul li a, #menu ul li.hover ul li a{border-top:1px dotted #fff; background:black; width:175px;}
#menu ul li:hover ul li a:hover, #menu ul li.hover ul li a:hover{background:#7C01A4;}
.status-msg-wrap{
display:none;
}
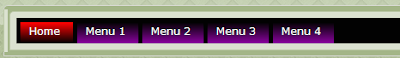
Setelah anda pastekan maka anda seve atau pratinju/previw dan hasilnya seperti ini
Ket:
pada script yang seperti ini <li><a href="#">Menu 4</a></li> anda bisa ganti yang bertanda # dengan link tujutan anda dan pada kalimat menu bisa anda ganti sesuai yang kita inginkan Cotoh penaruhan link tujuan
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="http://creativity-riki.blogspot.com/">kumpulan blog</a></li>
<li><a href="#l" >Menu 2</a>
<ul>
</ul></li>
Mungkin itu yang dapat saya sampaikan lebih dan kurangnya seperti itu semoga artikel ini bermanfaat bagi anda semua.
<div id="menu">
<ul>
<li><a class="active" href="/"> Home</a></li>
<li><a href="http://creativity-riki.blogspot.com/">kumpulan blog</a></li>
<li><a href="#l" >Menu 2</a>
<ul>
</ul></li>
Mungkin itu yang dapat saya sampaikan lebih dan kurangnya seperti itu semoga artikel ini bermanfaat bagi anda semua.


Tidak ada komentar:
Posting Komentar